Interaction design
In the study of interaction design (also: "Interaction Design", "Interface Design"), classical design topics such as color, shape, layout and font design are dealt with on the one hand, and special topics for interactive media such as navigation, orientation, information architecture, workflows, user-friendliness, etc. on the other Basic knowledge from related subjects such as psychology, sociology or computer science and mechatronics is imparted. Prior knowledge in these areas is not necessary for the course - including programming skills.
The graduates of this future-oriented course typically work in design offices, in the media industry, in design departments in industry or in the software branch. As the “advocate of the user”, they represent the interests of the users and strive for a high level of functional and aesthetic quality, mostly in mixed work teams in which they often take on a decisive mediating role between experts from technology, management and the customer side.
Design universities:
HfG Schwäbisch Gmünd, University of Applied Sciences Potsdam (Interface design), HS-Augsburg, HS Magdeburg (Master), HS-Osnabrück, HfG Pforzheim (Intermedial Design)
International schools popular with our participants:
Zurich University of the Arts, FH Joanneum (Information design)
---
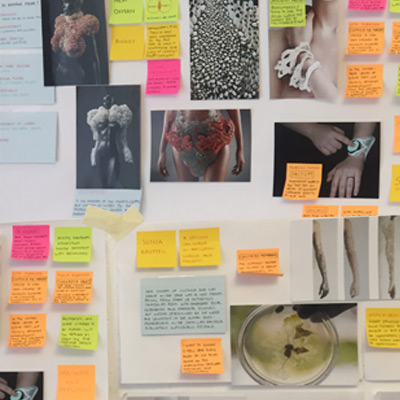
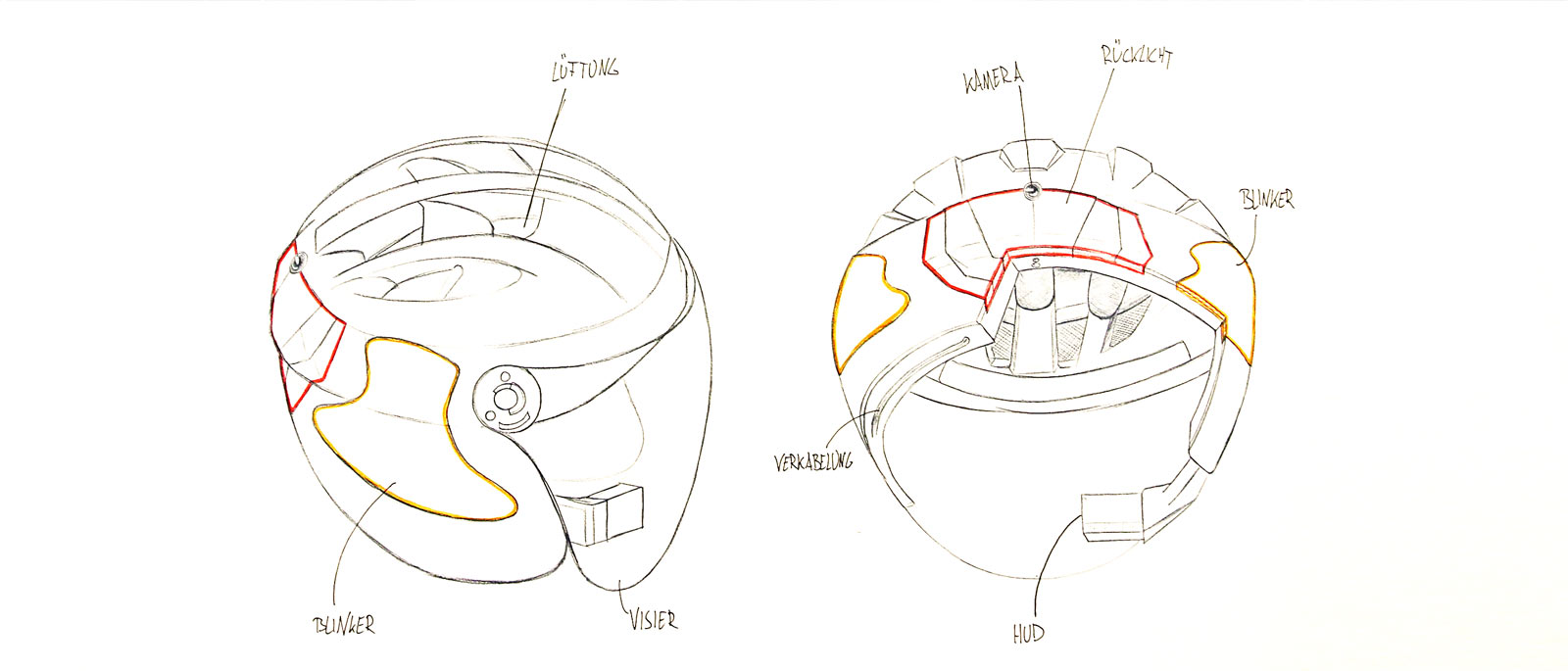
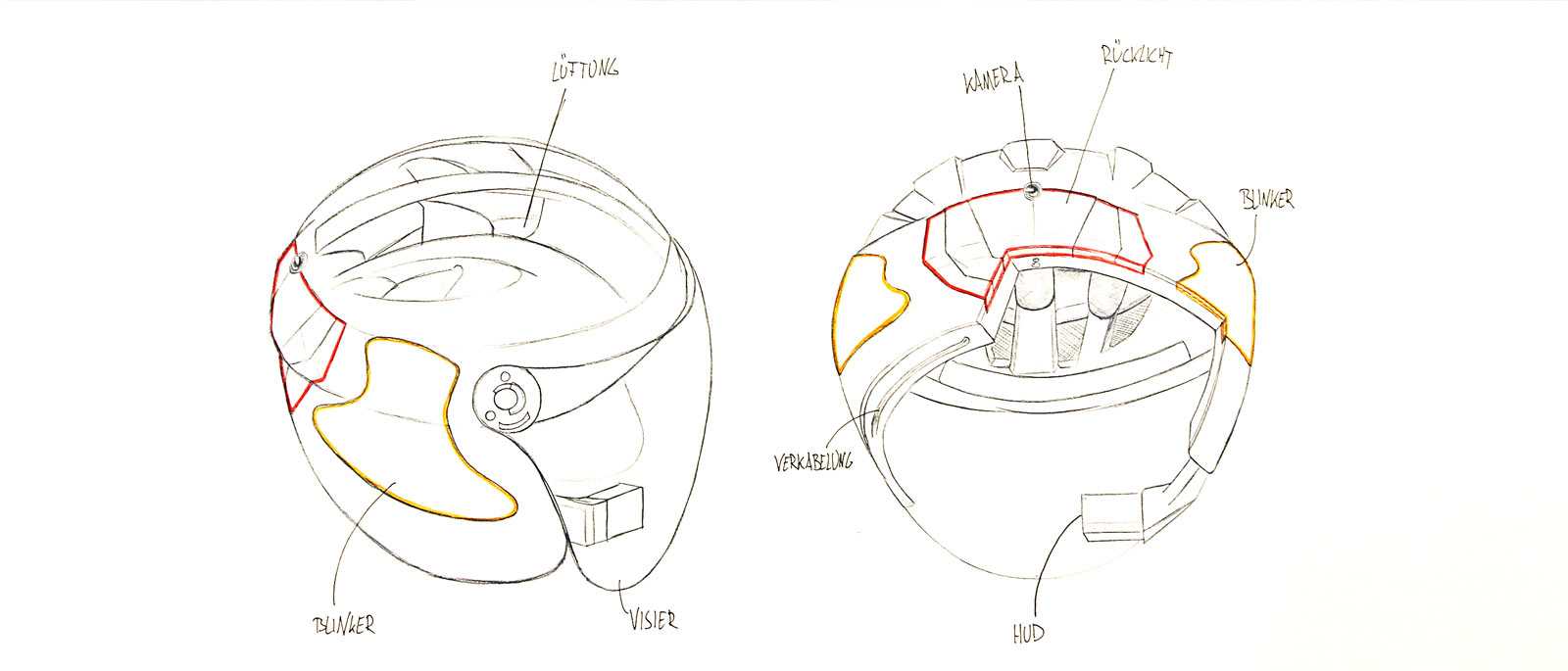
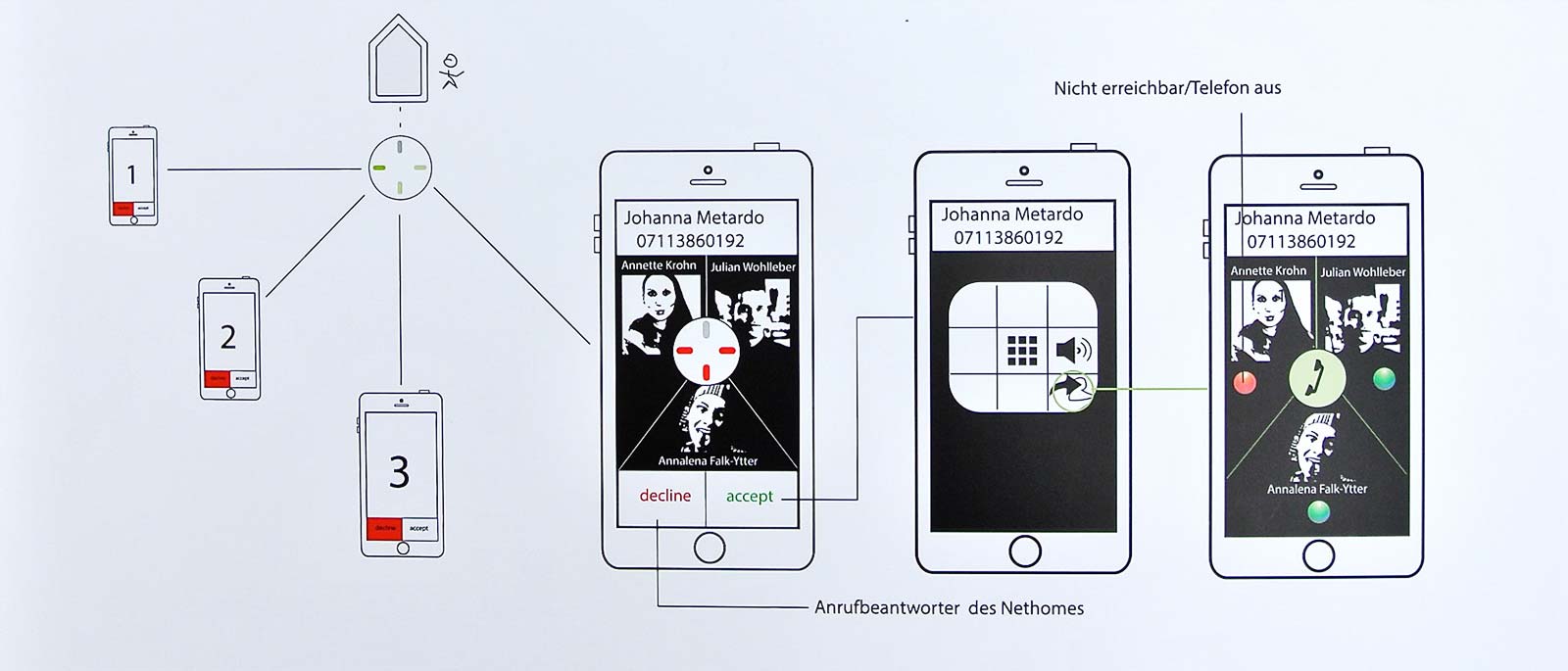
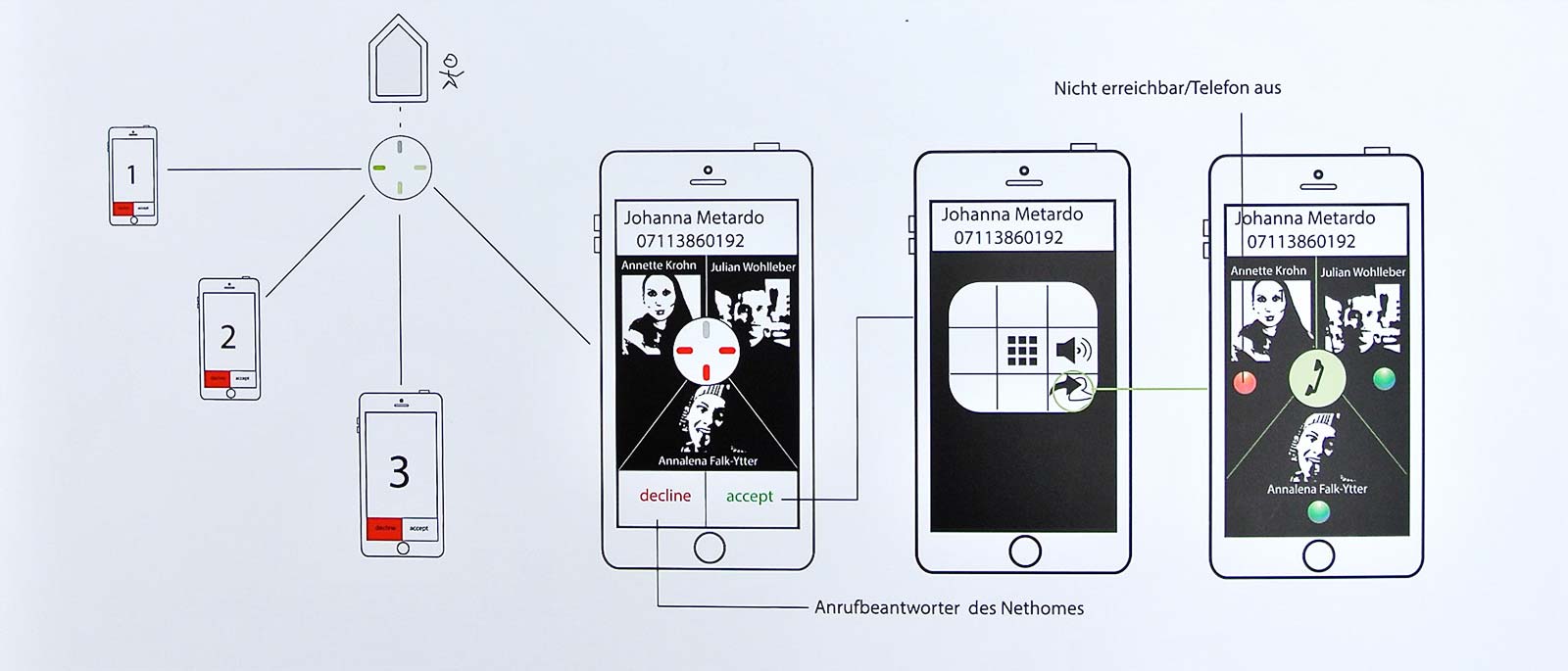
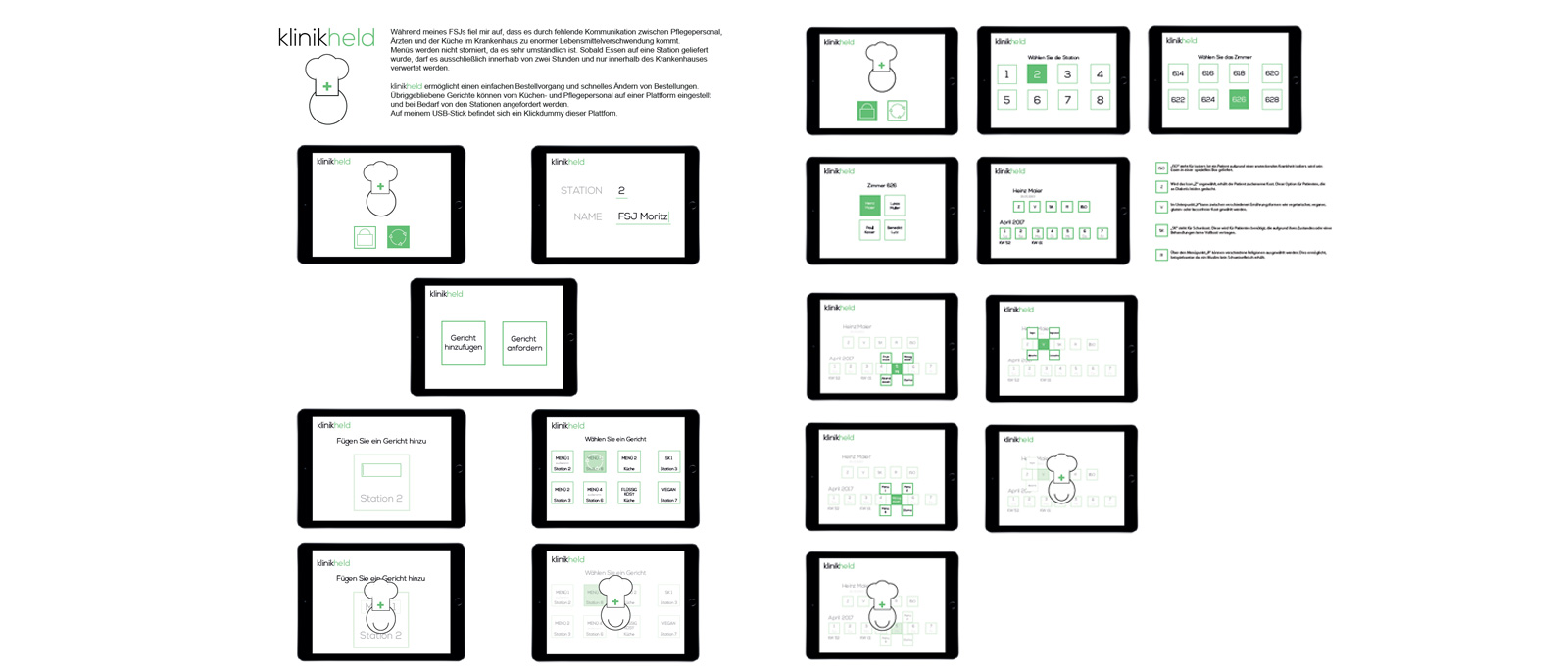
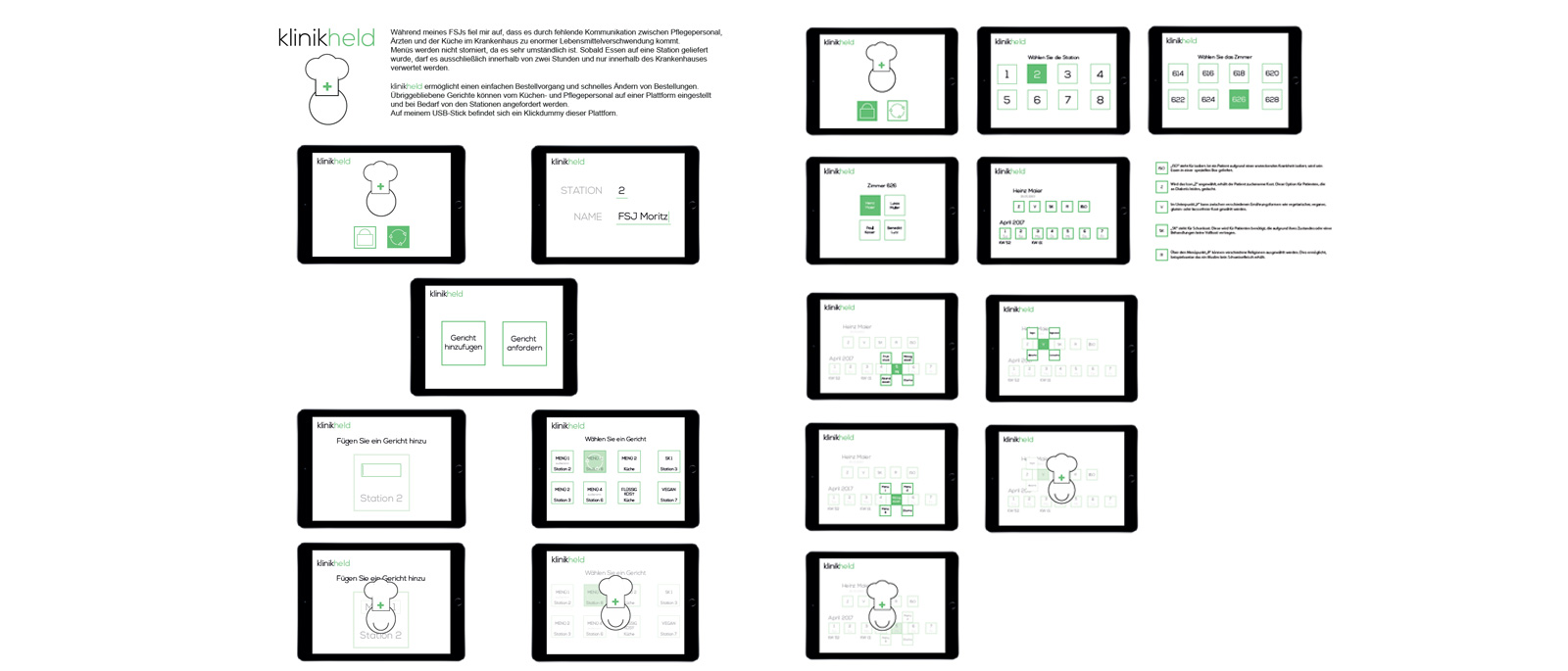
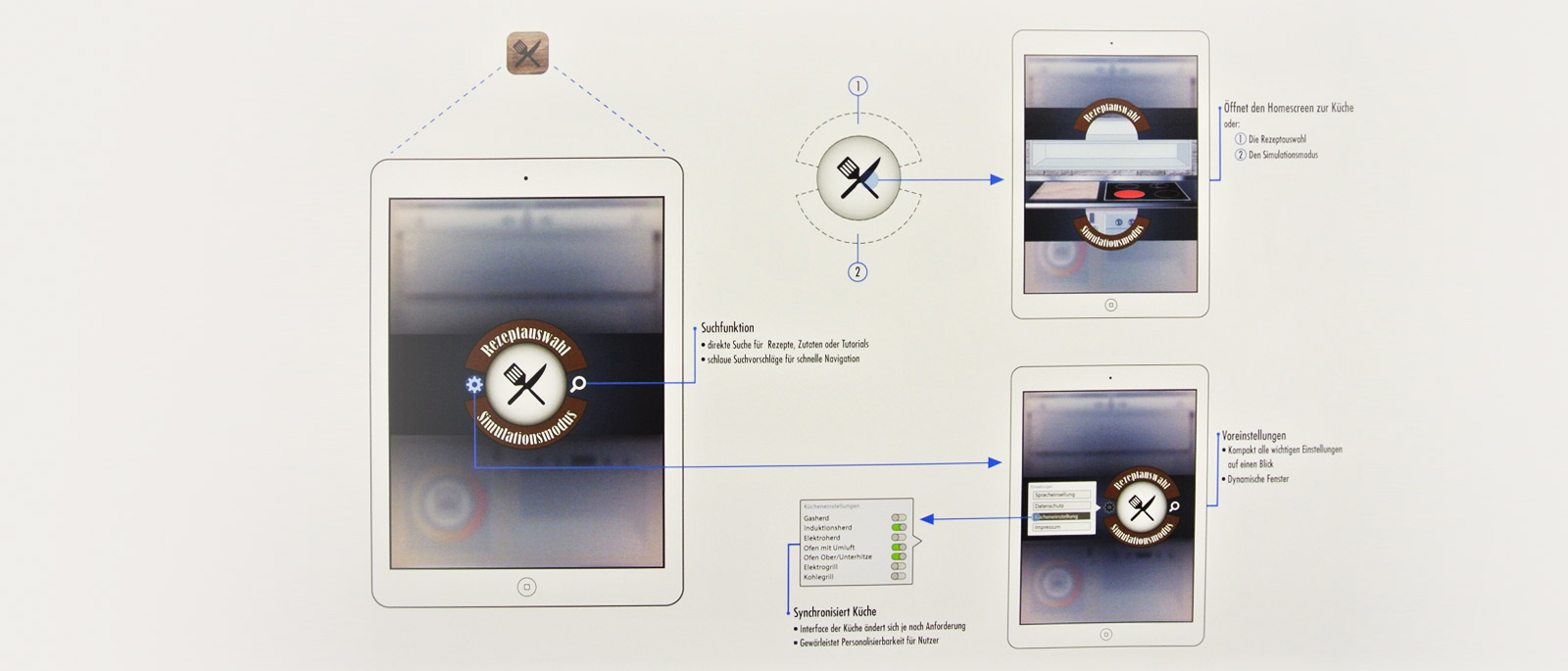
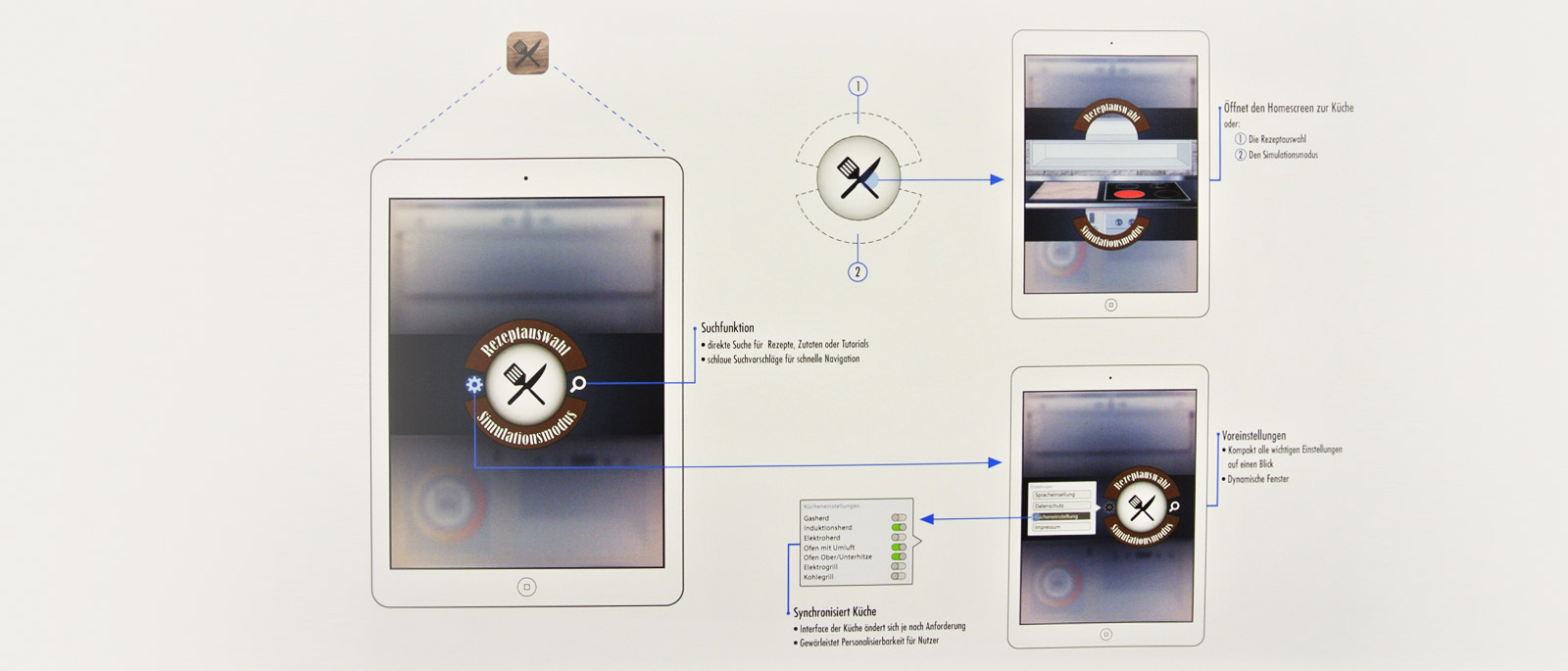
The working examples were created by the following participants:
Moritz Kuhn